Route calculation and navigation¶
In this tutorial, we will take a look at basic routing features. For this we use our previously created MyMapFragment class.
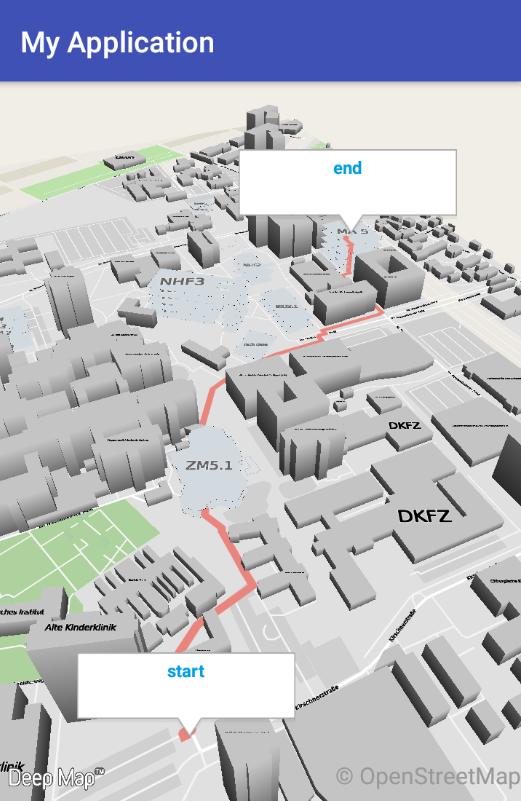
The objective here is to create a routing line from a given start location to a given end location. Our two tap callback methods onSingleTap and onLongPress work just fine for that:
Java
public class MyMapFragment extends MapFragment implements MapView.TapDelegate {
private HDMVec3 startCoordinate = null;
private Annotation endAnnotation = null;
@Override
public void onSingleTap(List<HDMFeature> features, HDMVec3 tapCoordinateWGS84) {
if(endAnnotation != null){
mapView.removeAnnotation(endAnnotation);
}
endAnnotation = new Annotation("end", tapCoordinateWGS84.getX(), tapCoordinateWGS84.getY(), tapCoordinateWGS84.getZ());
mapView.addAnnotation(endAnnotation);
if(startCoordinate != null){
HDMRoutingPathFeature routingFeature = mapView.CalculateRouteBetweenPoints(startCoordinate, tapCoordinateWGS84);
mapView.navigateWithPath(routingFeature, MapView.HDMUserTrackingMode.HDMUserTrackingModeNone);
}
}
@Override
public void onLongPress(List<HDMFeature> features, HDMVec3 tapCoordinateWGS84) {
startCoordinate = tapCoordinateWGS84;
//clear and add annotation
mapView.removeAllAnnotations();
Annotation annotation = new Annotation("start", tapCoordinateWGS84.getX(), tapCoordinateWGS84.getY(), tapCoordinateWGS84.getZ());
mapView.addAnnotation(annotation);
}
}
Note
We’re also adding annotations for the start and end points of our route!
That’s it! A user can now define a route by holding their finger down on one location, then single-tapping on another destination.