Getting started with Map v3¶
Creating a simple application with Deep Map™ is simpler than you might think. To begin, you will need the following files:
HDMMapCore.framework - the main framework for the DeepMap 3.0 SDK
DeepMap.zip - contains the map file, styling, routing-database, textures and more
You can find the above files on our Download page. Mind that this section of our website is password protected - please contact us to get your credentials!
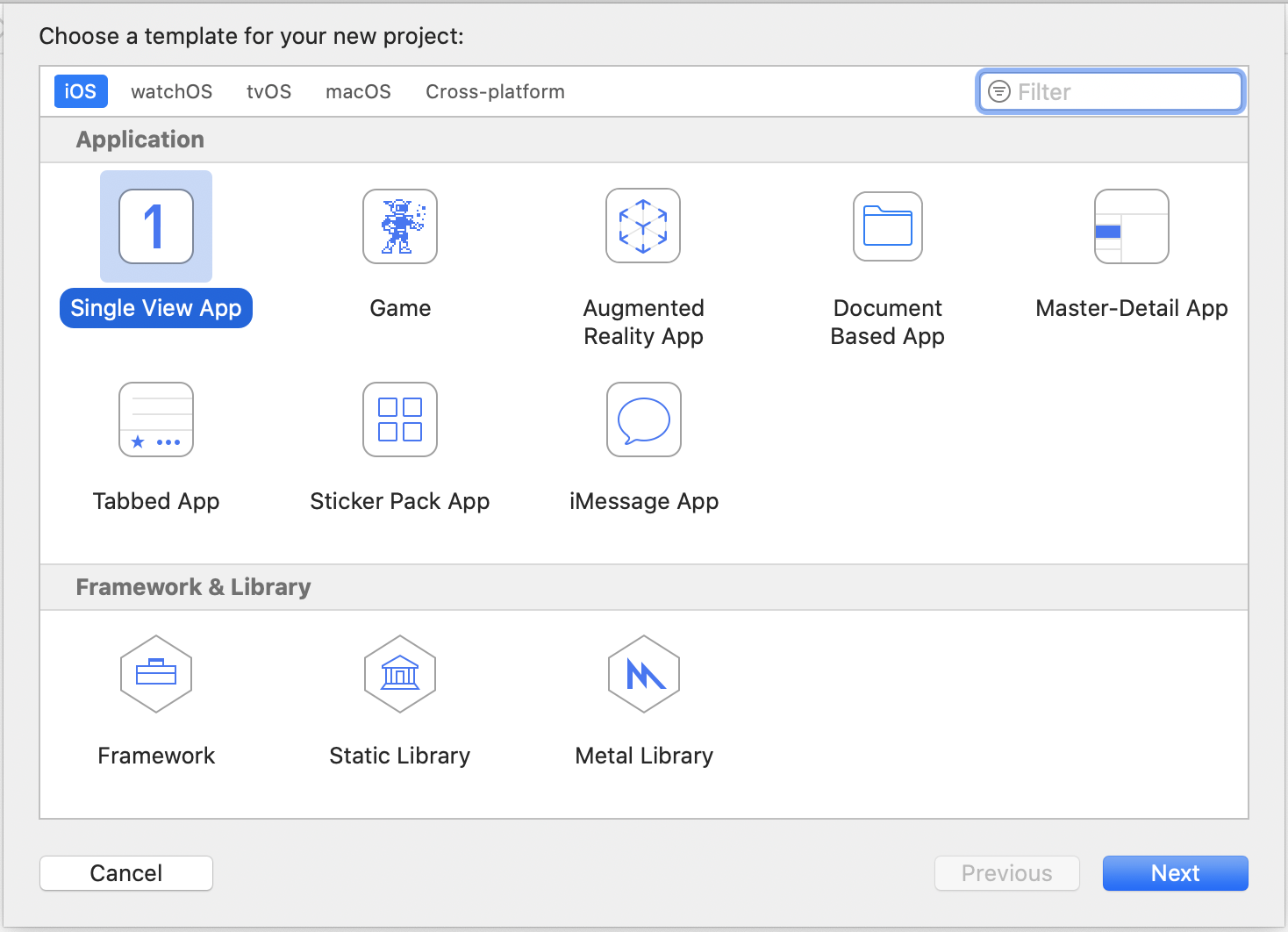
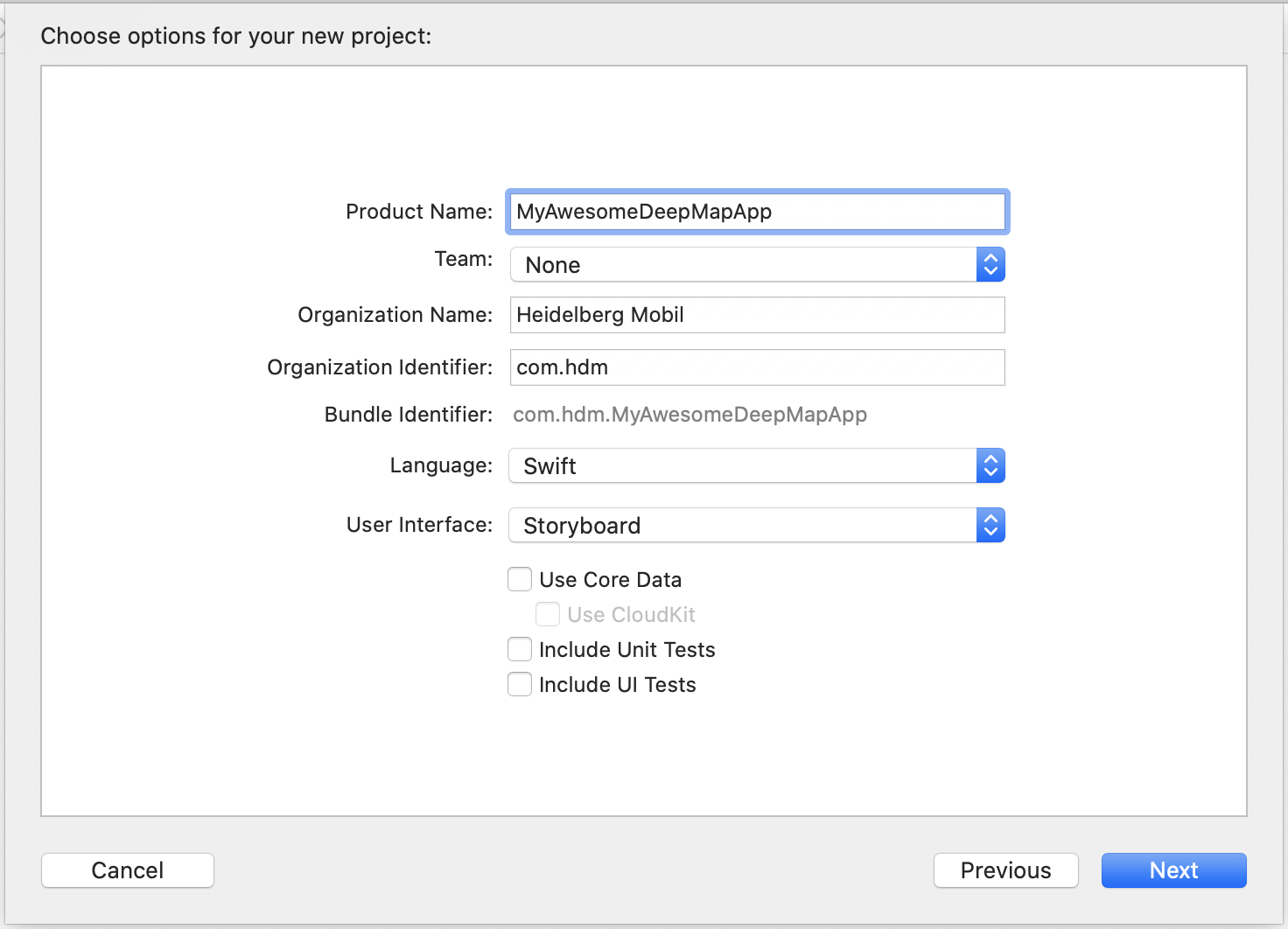
For the scope of the tutorial we will use a simple “Single View Application” :


Note
The following steps are the same for Swift and Objective-C.
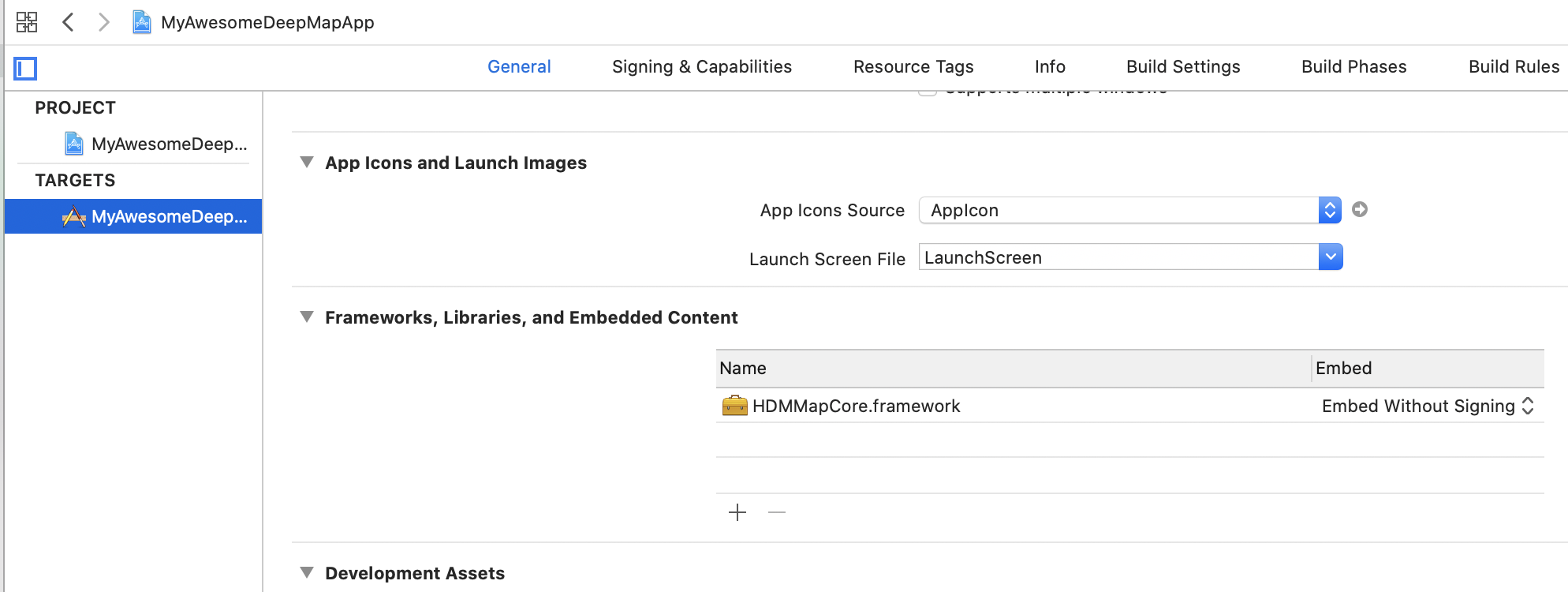
Once this is done we add our framework to the project by adding it to the Embedded Binaries section in the General tab:

Note
Also make sure the framework is inside your project or add the path to the framework to the “Framework Search Path” in the build settings!
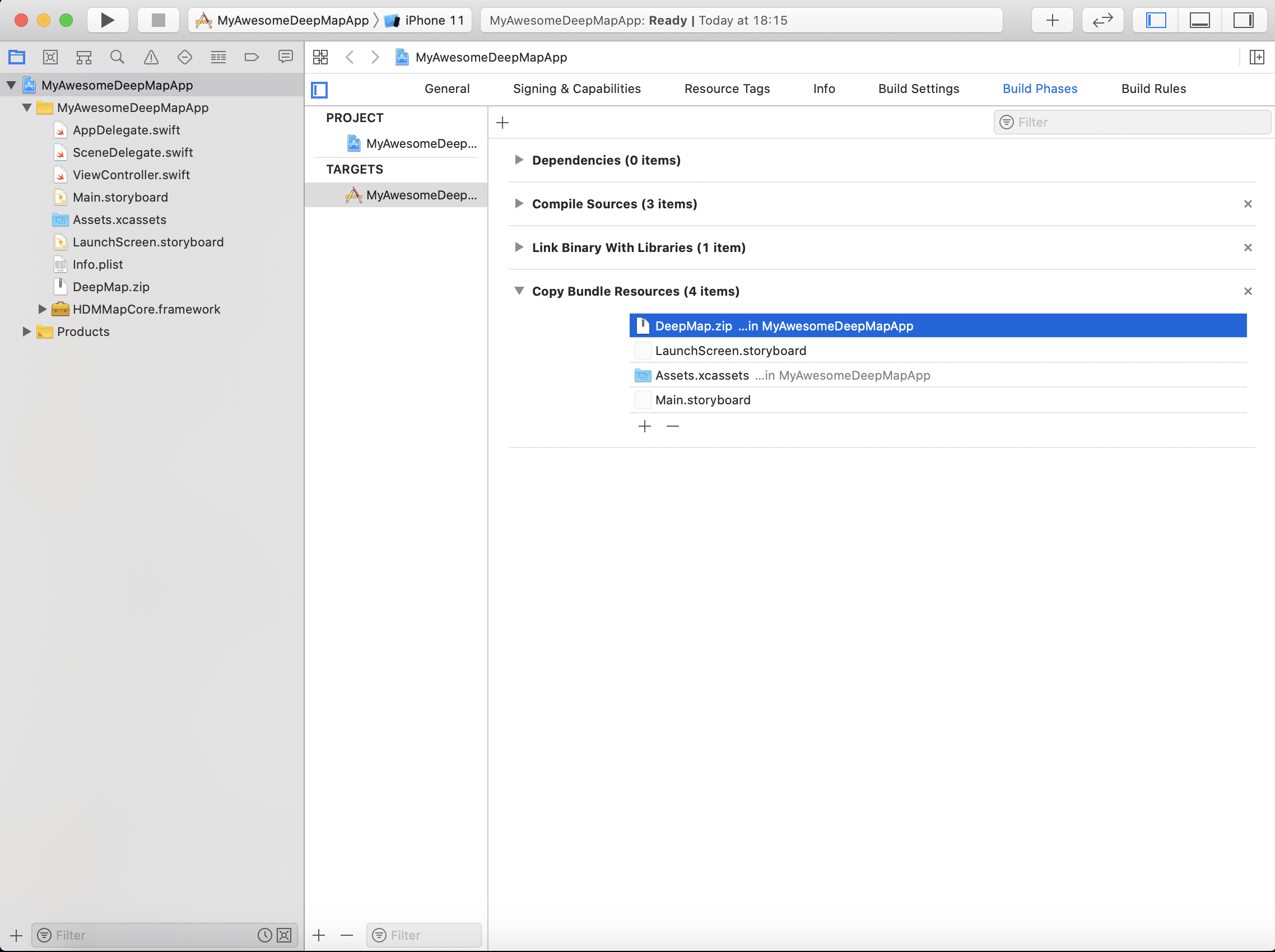
We also need to add our mapfile (DeepMap.zip) as a resource for our app:

In order to show the map, a HDMMapView must be set. This part is slightly different for Objective-C and Swift:
Objective-C
Now open the header-file ViewController.h. For simplicity, replace the view from the template with our HDMMapView. All you have to do for that to work is the following:
//
// ViewController.h
// MyAwesomeDeepMapApp
//
// Copyright © 2018 Heidelberg mobil International GmbH. All rights reserved.
//
#import <HDMMapCore/HDMMapViewController.h>
@interface
ViewController : HDMMapViewController <HDMMapViewControllerDelegate>
@end
Swift
Now open the file ViewController.swift. For simplicity, replace the view from the template with our HDMMapView. All you have to do for that to work is the following:
//
// ViewController.swift
// MyAwesomeDeepMapApp
//
import UIKit
import HDMMapCore
class ViewController: HDMMapViewController {
/* ... */
}
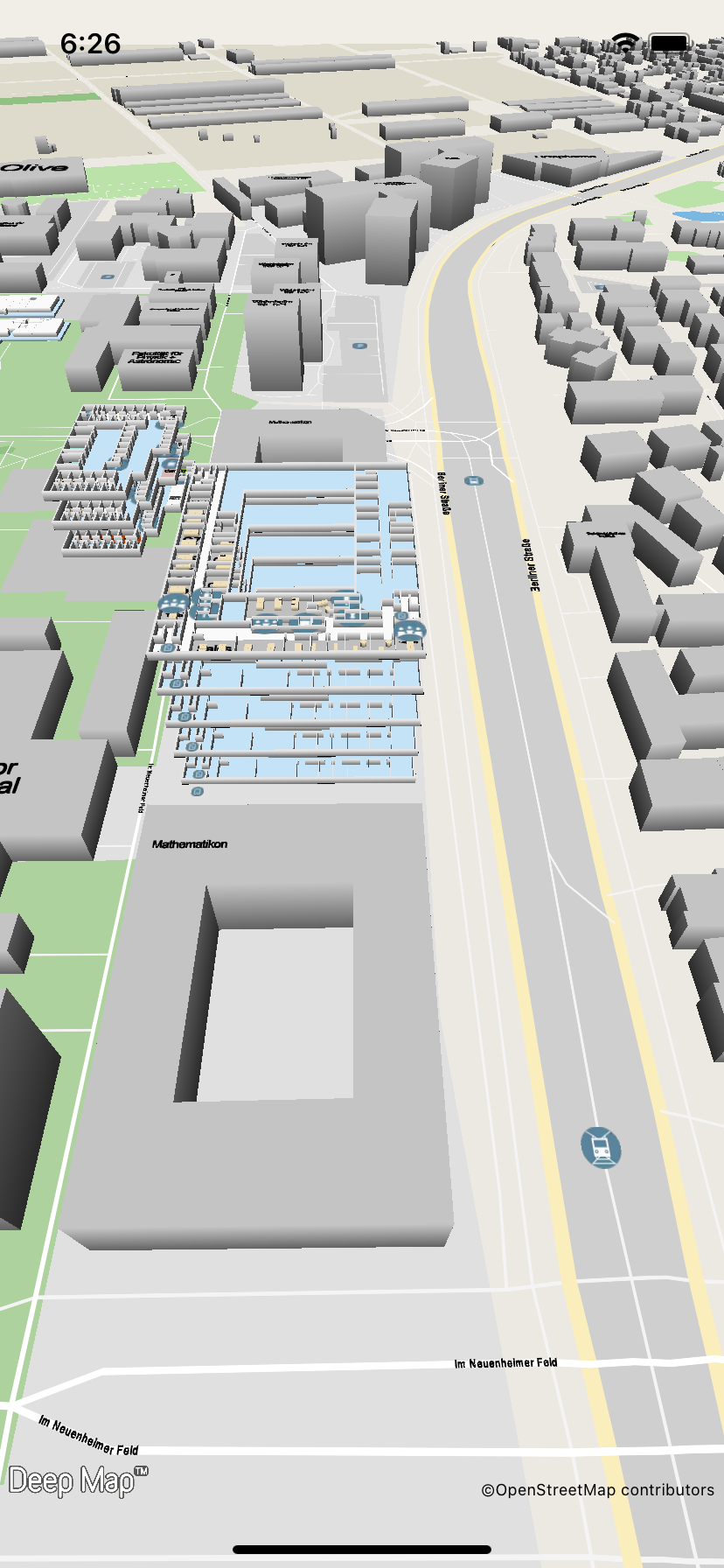
That’s it! If you now start the app on your device or in the simulator you will be able to view our example map.

Or if you want to use the mapView inside of a ContainerView use this:
Swift
import UIKit
import HDMMapCore
class ViewController: UIViewController, HDMMapViewControllerDelegate {
var mapViewController: HDMMapViewController?
@IBOutlet weak var viewMapContainer: UIView!
override func viewDidLoad() {
super.viewDidLoad()
let mapStorage = HDMMapStorage()
if let path = Bundle.main.path(forResource: "DeepMap", ofType: "zip"), case .success(let deepMap) = mapStorage.store(zipPath: path) {
self.mapViewController = HDMMapViewController(map: deepMap)
if let mapViewController = self.mapViewController {
self.viewMapContainer.addSubview(mapViewController.view)
mapViewController.view.translatesAutoresizingMaskIntoConstraints = false
self.viewMapContainer.leftAnchor.constraint(equalTo: mapViewController.view.leftAnchor).isActive = true
self.viewMapContainer.rightAnchor.constraint(equalTo: mapViewController.view.rightAnchor).isActive = true
self.viewMapContainer.topAnchor.constraint(equalTo: mapViewController.view.topAnchor).isActive = true
self.viewMapContainer.bottomAnchor.constraint(equalTo: mapViewController.view.bottomAnchor).isActive = true
mapViewController.delegate = self
}
}
}
}