Tap handling, object selection and annotations¶
Now that we created our environment for a HDMMapView we can take a look at how interaction with the map works.
Tap handling¶
First, we want to select an object when tapping on it. In order to receive event callbacks from the HDMMapView (like the tapAtPoint event) we have to set our ViewController as delegate for the HDMMapView:
Swift
// ViewController.swift
override func viewDidLoad() {
super.viewDidLoad()
// set this view as delegate for the hdmmapview
// this way we receive events for tapAtPoint etc.
self.delegate = self
}
Objective-C
// ViewController.m
- (void)viewDidLoad {
[super viewDidLoad];
// set this view as delegate for the HDMMapView
// this way we receive events for tapAtPoint etc.
self.delegate = self;
}
Next, let’s take a look at how we can handle a tapAtPoint event. For demonstration purposes we simply want to select the objects on the map when they are touched:
Swift
// ViewController.swift
func mapViewController(_ controller: HDMMapViewController, tappedAt coordinate: HDMMapCoordinate, features: [HDMFeature]) {
guard let feature = features.first else {return}
print("Selecting object with ID \(feature.featureId)")
//tell the map to select the object that has been touched
self.mapView.selectFeature(withId: feature.featureId)
}
Objective-C
// ViewController.m
-(void)mapViewController:(HDMMapViewController *)controller tappedAtCoordinate:(HDMMapCoordinate)coordinate features:(NSArray<HDMFeature *> *)features {
HDMFeature *feature = [features lastObject];
NSLog(@"Selecting object with ID:%llu",feature.featureId);
//tell the map to select the object that has been touched
[self.mapView selectFeatureWithId:feature.featureId];
}
If you now tap on buildings you should see their color change :
Adding Annotations¶
With our Deep Map™ SDK it is also possible to add annotations on the map. An annotation is like a sign that is anchored to one point on the map and will automatically move correctly on screen when you move the map around.
Let us begin with importing the required classes to our ViewController:
Swift
// ViewController.swift
import HDMMapCore.HDMAnnotation
Objective-C
// ViewController.m
#import <HDMMapCore/HDMAnnotation.h>
We now use our previously created tapAtPoint callback function to add an annotation to the map:
Swift
// ViewController.swift
func mapViewController(_ controller: HDMMapViewController, tappedAt coordinate: HDMMapCoordinate, features: [HDMFeature]) {
guard let feature = features.first else {return}
print("Selecting object with ID: \(feature.featureId)")
//tell the map to select the object that has been touched
self.mapView.selectFeature(withId: feature.featureId)
//remove all previously added annotations
self.mapView.remove(self.mapView.annotations)
//create a new annotation and add it to the map
let annotation = HDMAnnotation(coordinate: coordinate)
annotation.title = "ObjectID \(feature.featureId)"
self.mapView.add(annotation)
}
Objective-C
// ViewController.m
-(void)mapViewController:(HDMMapViewController *)controller tappedAtCoordinate:(HDMMapCoordinate)coordinate features:(NSArray<HDMFeature *> *)features {
HDMFeature *feature = [featureRefs lastObject];
NSLog(@"Selecting object with ID:%llu",feature.featureId);
//tell the map to select the object that has been touched
[self.mapView selectFeatureWithId:feature.featureId];
//remove all previously added annotations
[self.mapView removeAnnotations:self.mapView.annotations];
//create a new annotation and add it to the map
HDMAnnotation *annotation = [[HDMAnnotation alloc] initWithCoordinate:coordinate];
annotation.title = [NSString stringWithFormat:@"ObjectID : %llu ", feature.featureId];
[self.mapView addAnnotation:annotation];
}
Note
We also remove all annotations that were previously added to the map!
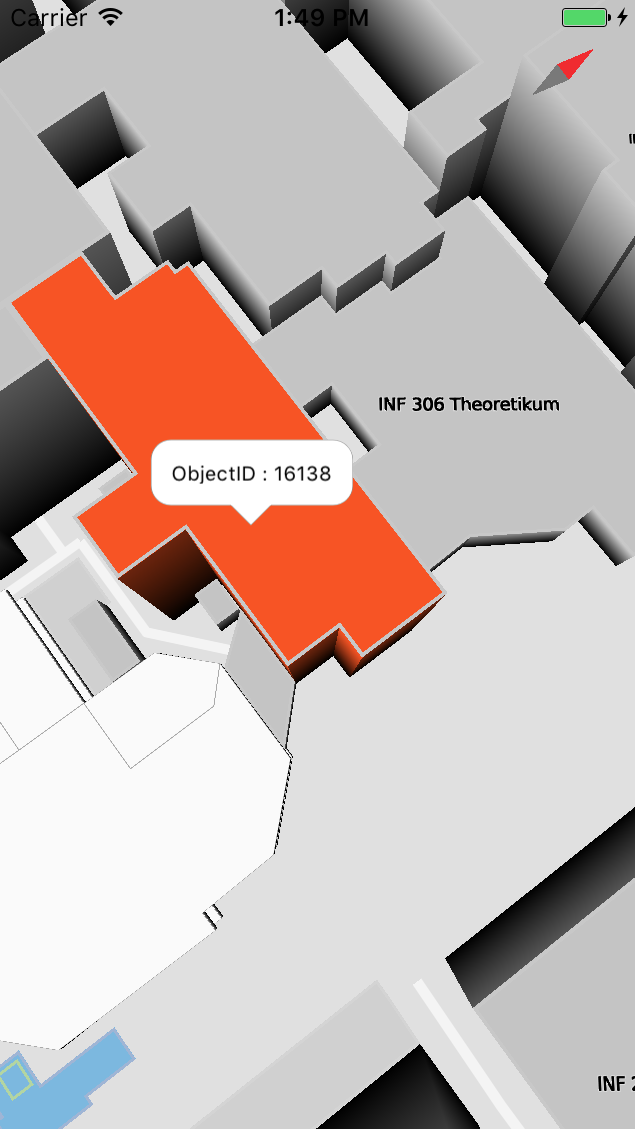
Now, if you touch a building on the map, the object’s color will change and an annotation will appear with the selected objects ID:
Annotations customizing¶
The Deep Map™ supports several ways for customizing map annotations.
You can add custom titles, subtitles, and left and right CalloutAccessoryViews using the corresponding Annotation properties.
For advanced customization of annotations, you can use the contentView property - any UIView can be passed to this property and it will be used for the annotation view. Out of the box, contentView is clipped by the default annotation border. This can be toggled off by setting the defaultBorderHidden property to YES.
For displaying pins and user location on the map view, you can use HDMPinAnnotation and HDMUserLocationAnnotation.